10 May 2015
Selfie Series: Polygons
The Selfie – it's hard to go anywhere without hearing the words and seeing the poses now. During my travels this year around Asia and Australia, I found there were so many people doing it - and a huge increase in selfie sticks around the place, ruining other people's photos.
I remember when the selfie used to be called a Myspace photo - as selfies started out being popular choices for profile pictures for teens (such as myself at the time). When Facebook became the new place to spend all your time online, and with their photo-tagging features, people's profile pictures became more often photos taken by others, with a bit more class. The Myspace Photo became a thing of the past.
But then there was the selfie - phones started selling with good front facing cameras and the selfie exploded into a worldwide craze - the word is even in the dictionary!
I personally can't wait for the selfie craze to pass. For me it's in the same category as the lack of creativity that sums up Facebook these days (something I've written about before).
My Fight on Selfies
So welcome to the Selfie Series. This is going to be a bit of a regular thing on the site, where I will be looking at different creative techniques and using them to create a collection of self-portraits.
Selfie Series #1 - Polygons
To start off the Selfie Series I created a couple of self portraits with a geometric, low-poly feel to them.
To do these, I selected two photos of myself that I had and used the I ♥ ∆ app from Somestuff.ru, as discovered by coming across the post over at Chris Spooner's blog blog.spoongraphics.co.uk . The tool provides a quick and easy way to create low-poly geometric artwork from a reference image and was an interesting tool to use. When I was using the tool I did feel like I was cheating bit by skipping the hardest parts of creating low-poly geometric artwork, but I wanted to see how the tool would turn out and I was happy with the results. With some more time, I'll spend more time in Illustrator and learn to do the process from scratch. I'm particularly interested in creating some low-poly geometric animal designs.
Polygons 1
![]() Selfie Series - Polygons 1
Selfie Series - Polygons 1
This was my first attempt of the technique. I took an old image of myself, removed the background with Photoshop and then opened it up the I ♥ ∆ app.
If you look closely there's a few stray polygons, where I was getting used to where I wanted to be creating polygons. I was also getting used to where to click to create distinguishable shapes. For example my ear in this is pretty spiky - I could have tweaked that to get more of a traditional ear shape.
Polygons 2

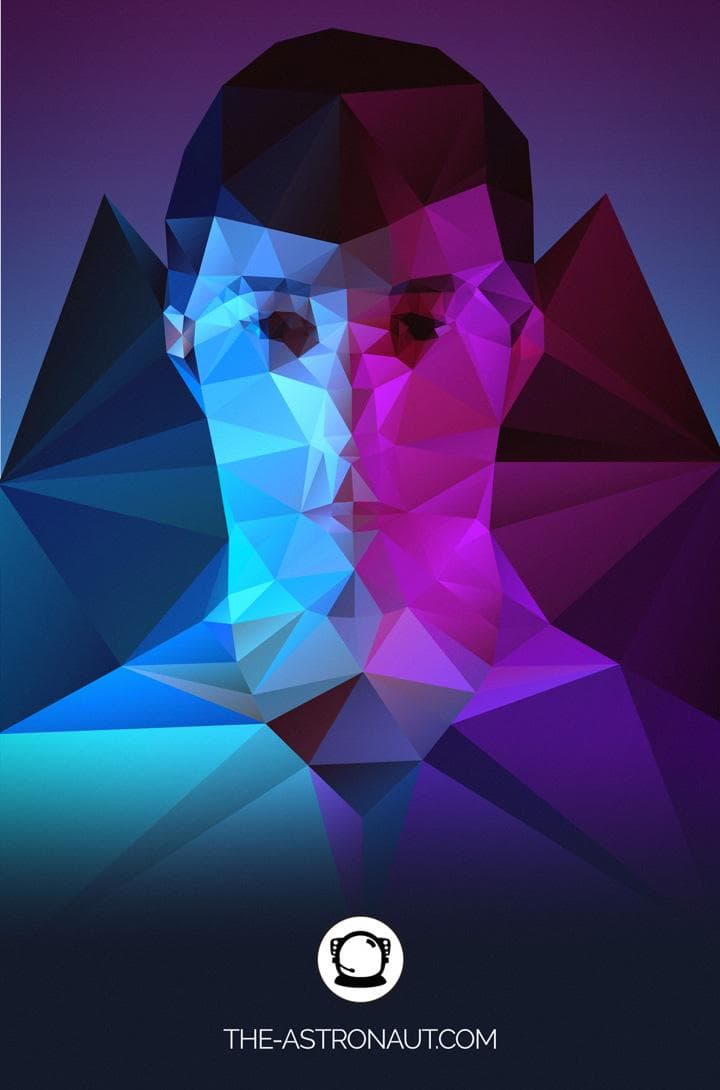
This is my second attempt. For the reference image I used a photo that my brother Jack Peilow took when I visited him in his studio and he was trying out new things with lights. The blue and purple colouring comes straight from the reference image.
With my second attempt, I took more time and care on creating more defined shapes. I also took care to try to create symmetry with the polygons, something I think I achieved quite well and accents the lighting well.
Conclusion
So that's the first entry of the Selfie Series. The I ♥ ∆ app I used to create this effect offered a nice introduction into creating low-poly geometric shapes and is a tool I'll come back to create some interesting low-poly artwork. I also want to try to learn the technique from scratch in Illustrator. I think the hardest thing there will be getting the gradients and colours right - something the I ♥ ∆ app does for you.
Check back soon for the next Selfie Series post and take a look around the site at my other posts.
